
Accessibility Considerations
Accessibility Considerations for Online Courses
SUNY Westchester Community College and Accessibility Services are fully committed to continued student success and educational excellence despite the recent Coronavirus outbreak. As faculty develop alternate forms of instruction, please remember these adjustments still require us to ensure that academic accommodations are provided within the spirit of all state and federal guidelines.
Brightspace
The Brightspace Learning System is written to be compliant with the requirements of Section 508 of the Americans with Disabilities Act. However, this compliancy with accessibility legislation is not the same as having the content within Brightspace applications being compliant and accessible. Extra care and consideration is needed when designing and building content so that accessibility standards are met.
Listed below are some ways that instructors can create a more accessible online course
Accessibility Statement
All course syllabi must include a statement on accommodating disabilities.
SUNY Westchester Community College (SUNY WCC) is committed to creating a learning environment that meets the needs of its diverse student body. If a student has a documented disability, it is the student’s responsibility to self-identify by signing up through Accessibility Services online at https://www.sunywcc.edu/student-services/accessibility-services/ Once signed up for accommodations, Accessibility Services will notify faculty via email. Extended time testing accommodations will be provided by professors remotely. Specialized testing accommodations, such as a reader or a scribe will be handled through the Accessibility Services.
For more information regarding accommodations offered at WCC, you may visit the Accessibility Services website at https://www.sunywcc.edu/accessibility-services. If you have any questions, please email [email protected]
Navigating the Brightspace Shell
- Make sure modules and files are labeled appropriately and are informative: Week One, Week Two, Discussion, Homework.
- Use large, bold fonts on uncluttered pages with plain backgrounds
Run the Brightspace Accessibility Checker
The Accessibility Checker is available within the HTML Editor when you create or edit HTML content pages. It is located right beside the Spellcheck button. You can select “Check Accessibility” anytime while editing your content.
The Accessibility Checker will catch common accessible issues on static HTML content and offer suggestions to help you fix the issues on the spot. Please note, the Accessibility Checker does not replace real-user testing especially when you have interactive activities that are imported into the course. Real-user testing is still needed for keyboard-only navigation and screen reader testing.
Add Proper Image Alternative text
 The most common accessibility issue is missing image alternative text (alt text). Alt text is read by a screen reader in place of the image, which allows the learners with visual impairment to access the information. As a requirement of HTML standard, every image must have an alt attribute.
The most common accessibility issue is missing image alternative text (alt text). Alt text is read by a screen reader in place of the image, which allows the learners with visual impairment to access the information. As a requirement of HTML standard, every image must have an alt attribute.
How to enter alt text: While inserting an image within the HTML Editor, you are prompted to enter the alt text which will be automatically embedded into the HTML code (e.g. <img src=”filename.jpg” alt=”ice cream” />).
The Accessibility Checker will display an error message “Images must have alternative text” if the alt text is missing. It will then provide you the opportunity to repair the issue by adding alt text inside the report panel.
Use Color Contrast Checker
Low color contrast is another common accessibility issue. Web Content Accessibility Guidelines (WCAG) 2.0 Level AA requires a contrast ratio of 4.5:1 for normal text and 3:1 for large text.
How to check color contrast: Most of you already know there is a built-in color checker within the Brightspace HTML Editor. As you select a font color for your text, the color Contrast Ratio is calculated and indicates whether it conforms to the WCAG 2.0.
Based on the same principle, the Accessibility Checker can catch the following issues:
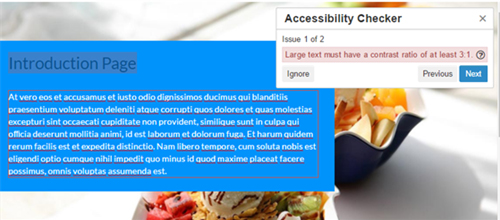
- Large text must have a contrast ratio of at least 3:1.
- Visual presentation must have a contrast ratio of at least 4.5:1.

Tips: To adjust the color contrast, you can use the WebAIM: Color Contrast Checker to lighten or darken options to modify the colors slightly.
Create Descriptive Hyperlink Text
Making hyperlinks accessible is one of the most important aspects of web accessibility.
How to use hyperlinks: Select Insert Quicklink icon, then select URL in the popup window, enter the URL and the Title that describes the link’s destination.
Best practices:
- Create unique and descriptive hyperlink text
- Avoid using the URL as hyperlink text
- Avoid phrases such as “click here,” “more,” “click for details”
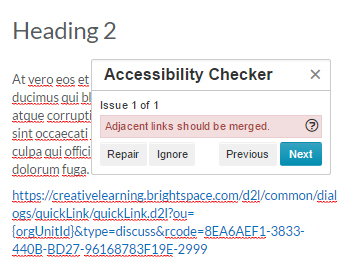
- Avoid providing two links right next to each other that point to the same location (it can be confusing for screen reader users). Try combining the links when possible.

Creating Content
Audio and Video
- When creating a lecture or presentation include a transcript.
- Add captions when narrating power points.
- Auto-generated closed caption, like those frequently found on YouTube, may not include accurate captions. Check for accuracy before uploading to your course.
- Check out https://www.washington.edu/accessibility/videos/free-captioning/on how to make audio/video closed captioned
Word Documents
Use the Headings, Titles, and Subtitles function on the ribbon. This allows not only a visual difference to the reader, but also enables screen readers to help users navigate the document.
PDFs
- PDFs may not be fully accessible. If you use PDFs, avoid using ones that are scanned images.
- Add descriptive text beneath images to describe the text for screen readers.
Tables
- Tables can be difficult for screen readers to navigate. Use tables only for areas where the content requires it.
- Use simple tables (one header row and one header column).
- Avoid excessive length, merged cells, or blank cells.
The Accessibility Checker tool finds accessibility issues in Word documents, Excel spreadsheets, Outlook emails, and PowerPoint presentations.
Exams
- Faculty should address any concerns related to academic integrity and the honor code directly with their students.
An additional statement can be added to all exam submissions indicating that students have not accessed any unauthorized resources, including those available on the laptop used for the exam.
This work is licensed under the Creative Commons Attribution International License. To view a copy of this license, visit http://creative commons.org/licenses/by/4.0/